Tara Payment App
Role: UI/UX designer
Overview
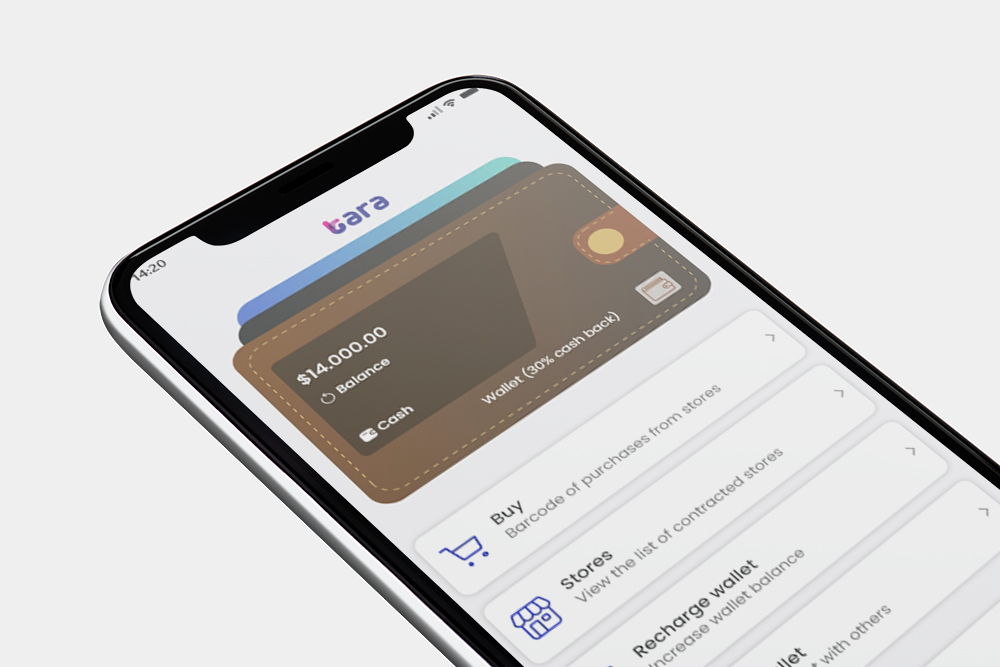
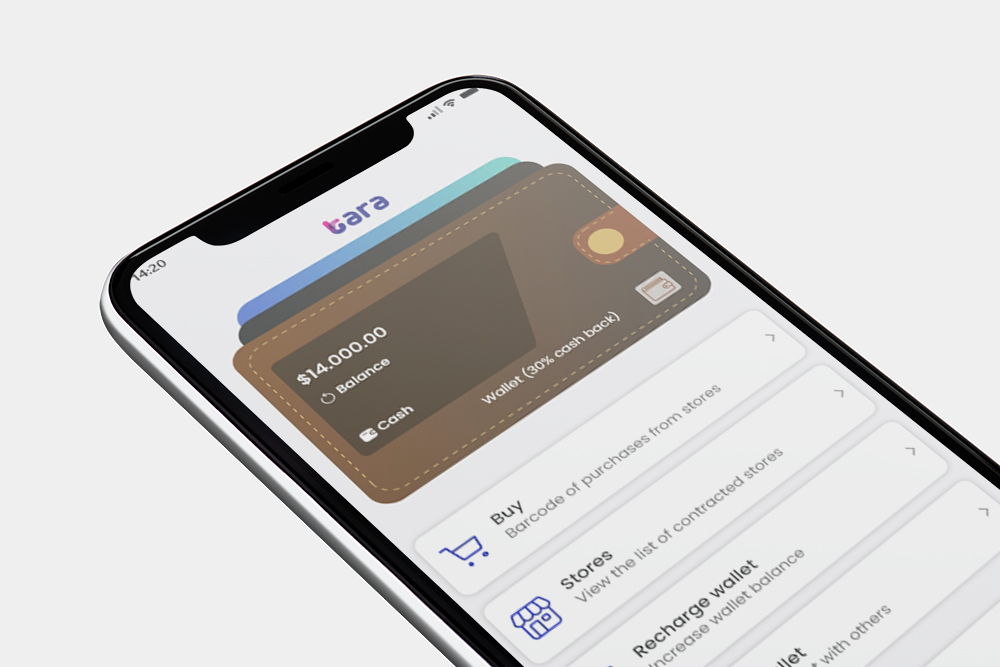
Tara app provide modern credit services and welfare bank cards to organizations and individuals, the possibility of convenient and safe shopping in more than 4500 store branches across the country.

Role: UI/UX designer
Tara app provide modern credit services and welfare bank cards to organizations and individuals, the possibility of convenient and safe shopping in more than 4500 store branches across the country.


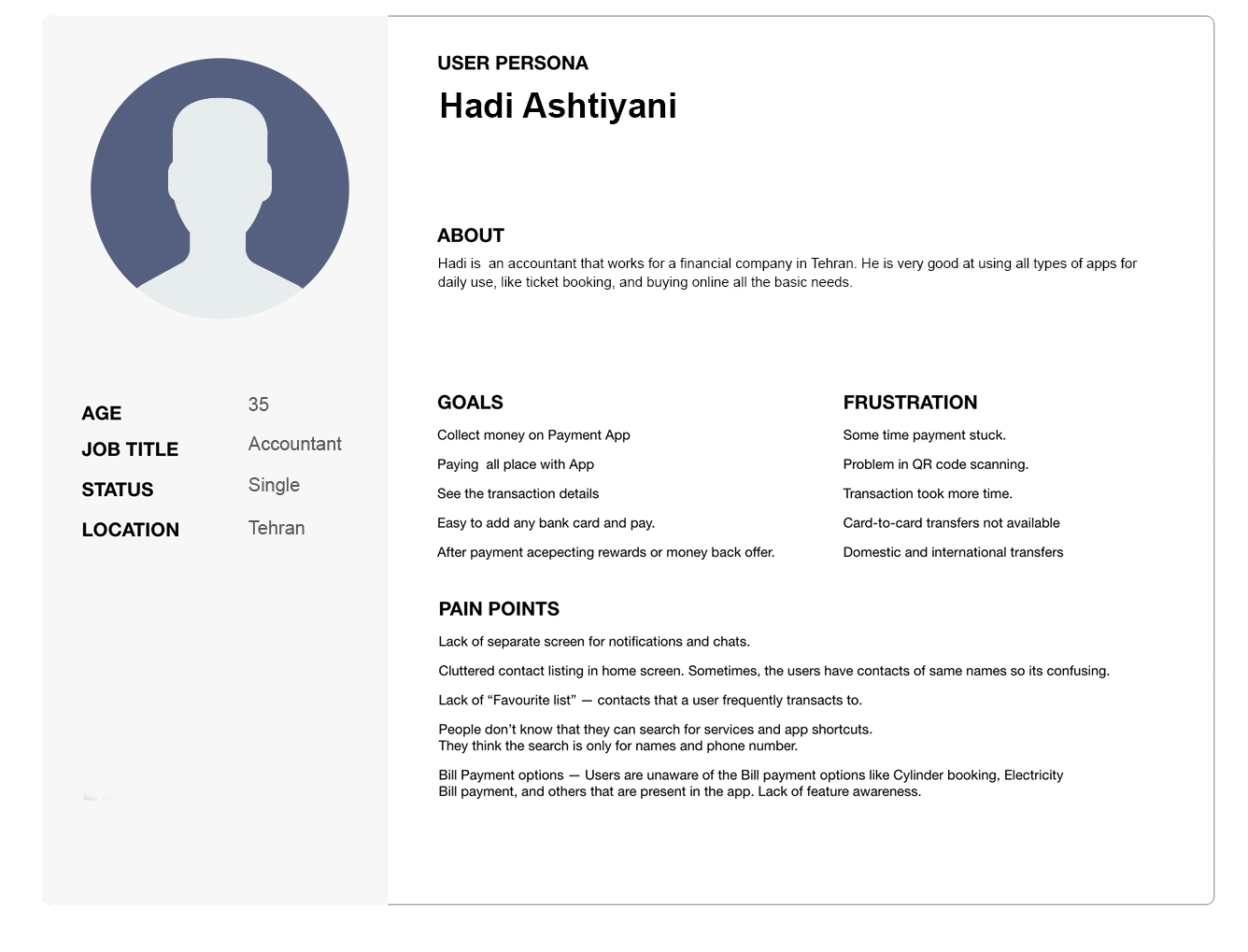
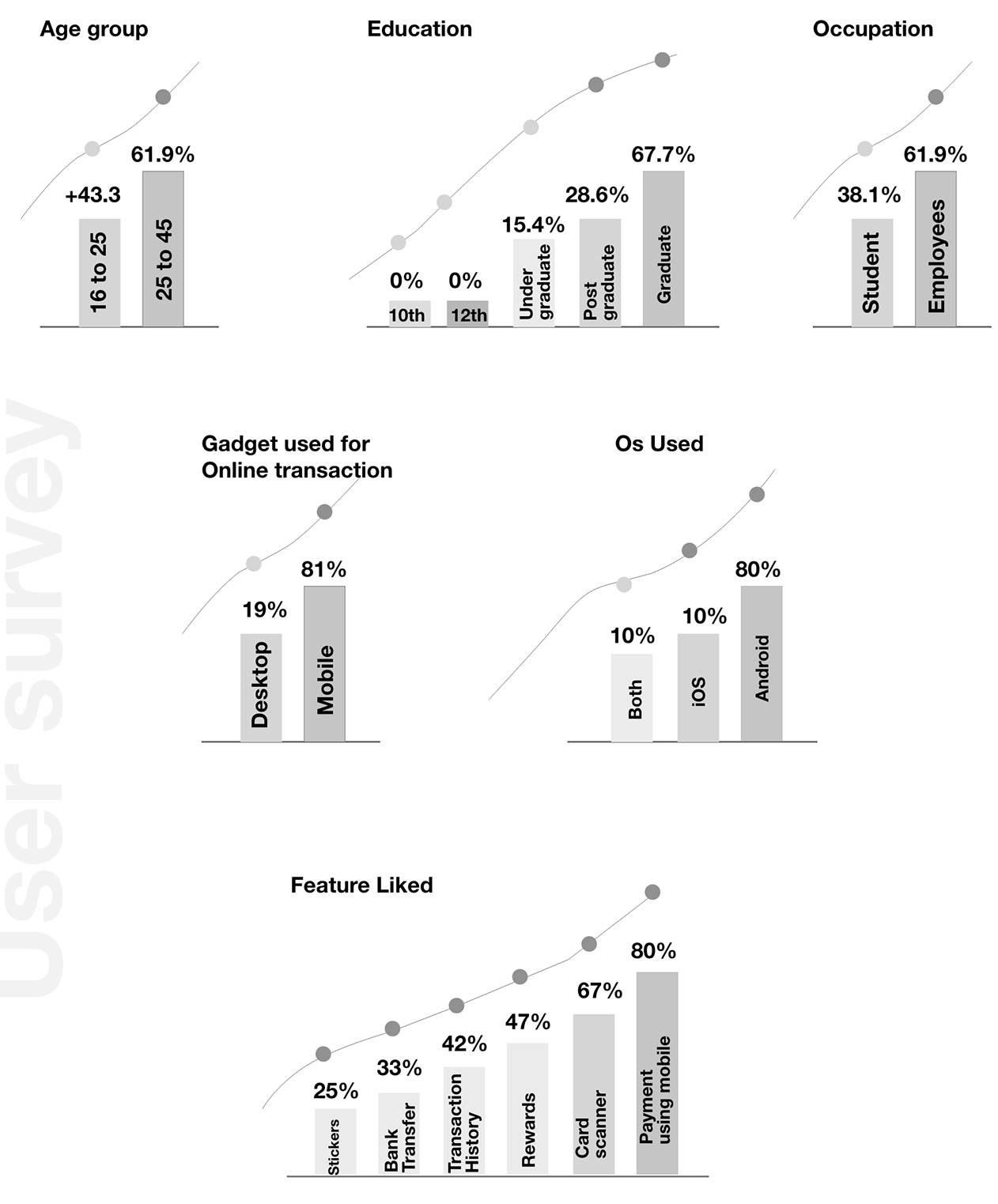
Age Group
User Group
Environment: Indoor & Outdoor
Device: Mobile app – Android – iOS
Where: In person payment, Online shopping payment,
Money transfer


We have created a google form and received 57 responses from participants. Their responses helped us work on the user experience of the payment application.


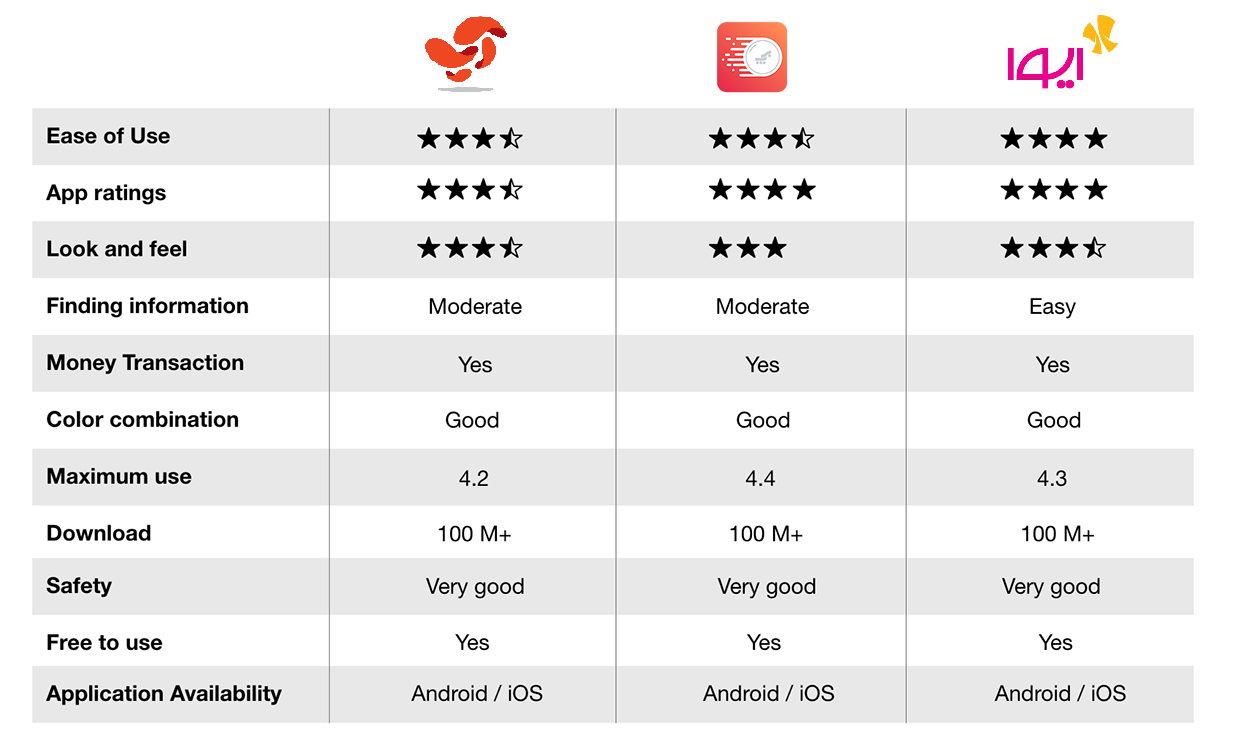
We decided to do a competitive analysis to identify the competitors and to understand what elements to prioritize and get information about the look and feel. Features, advantages, disadvantages and get inspiration from them.

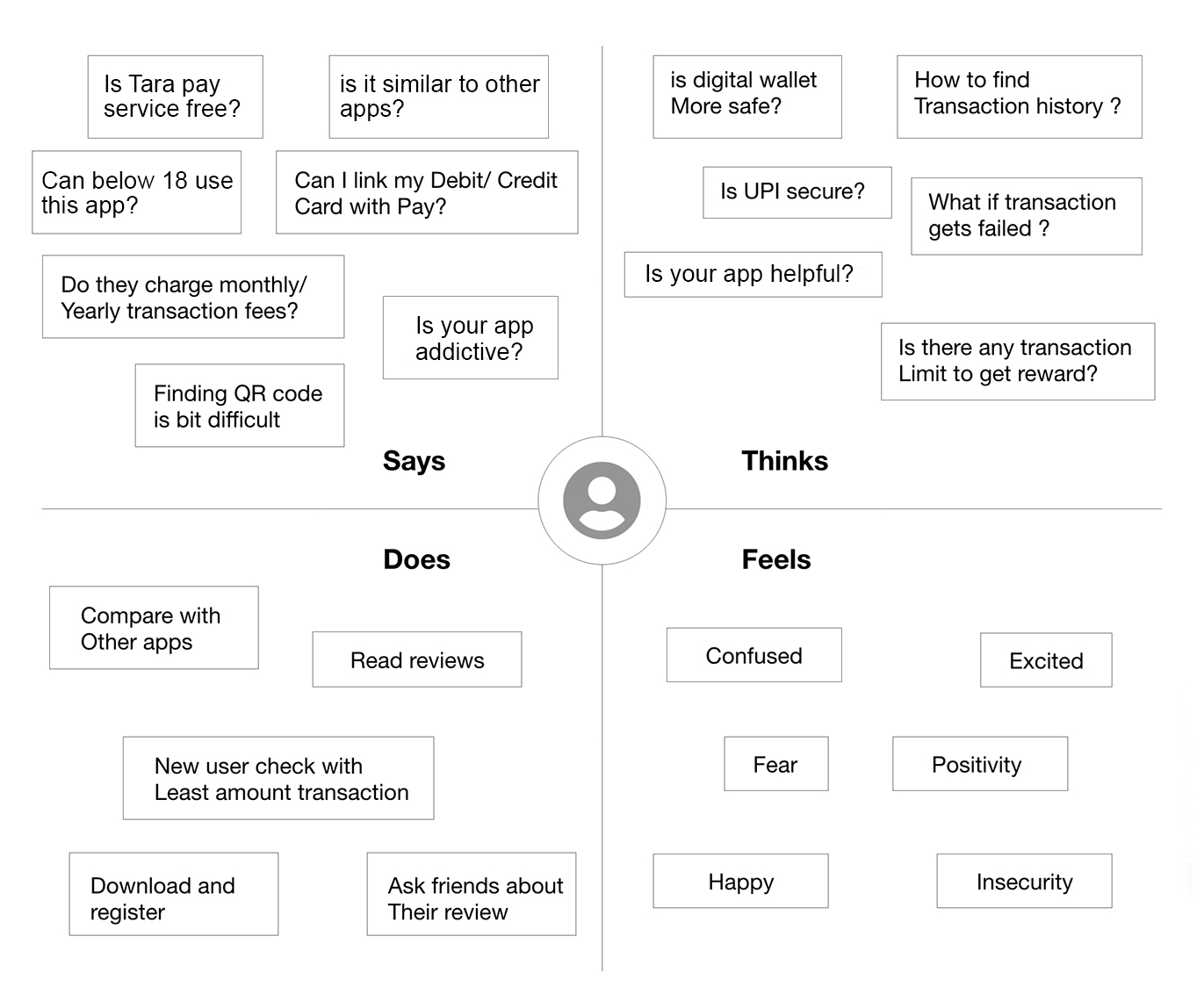
We decided to create an empathy map that helped us to categorize the user's feelings. gain points, Frustrations and motivations.